
For this assignment I wanted to build off on what I learned in class so I could practice the fuctionalities while adding something usefull to my page. I liked when the user input appeared on the console so I wanted to add a field of input which allowed any user to put in any comment they felt so I can read it through the console. Kind of like a private chat system. I created three functions for the name input, email input, and the comment itself so that what ever is entered by the user will end up on my console. Then on the server.js file I added three more app.post functions to complete the connection between the user and my console.

This article discussed about the representation of information on a platform like Are.na . The article was looking for a solution to represent information that is applicable to all. What I liked about the article was how it represented Are.na as a felixble library of imformation where instead of having spwcific information, users can have a broad selection which then identifies each of thier own account personalities differently. Are.na helps cassify these wide range of information in order to best represent it's specific user. One of the profiles I liked was Laurel Schwulst's account because there was a great mix of every topic where it went from videos, to gifs, and a bunch of picutres all slightly revolving around the topic of graphic design but each have thier own different meaning.

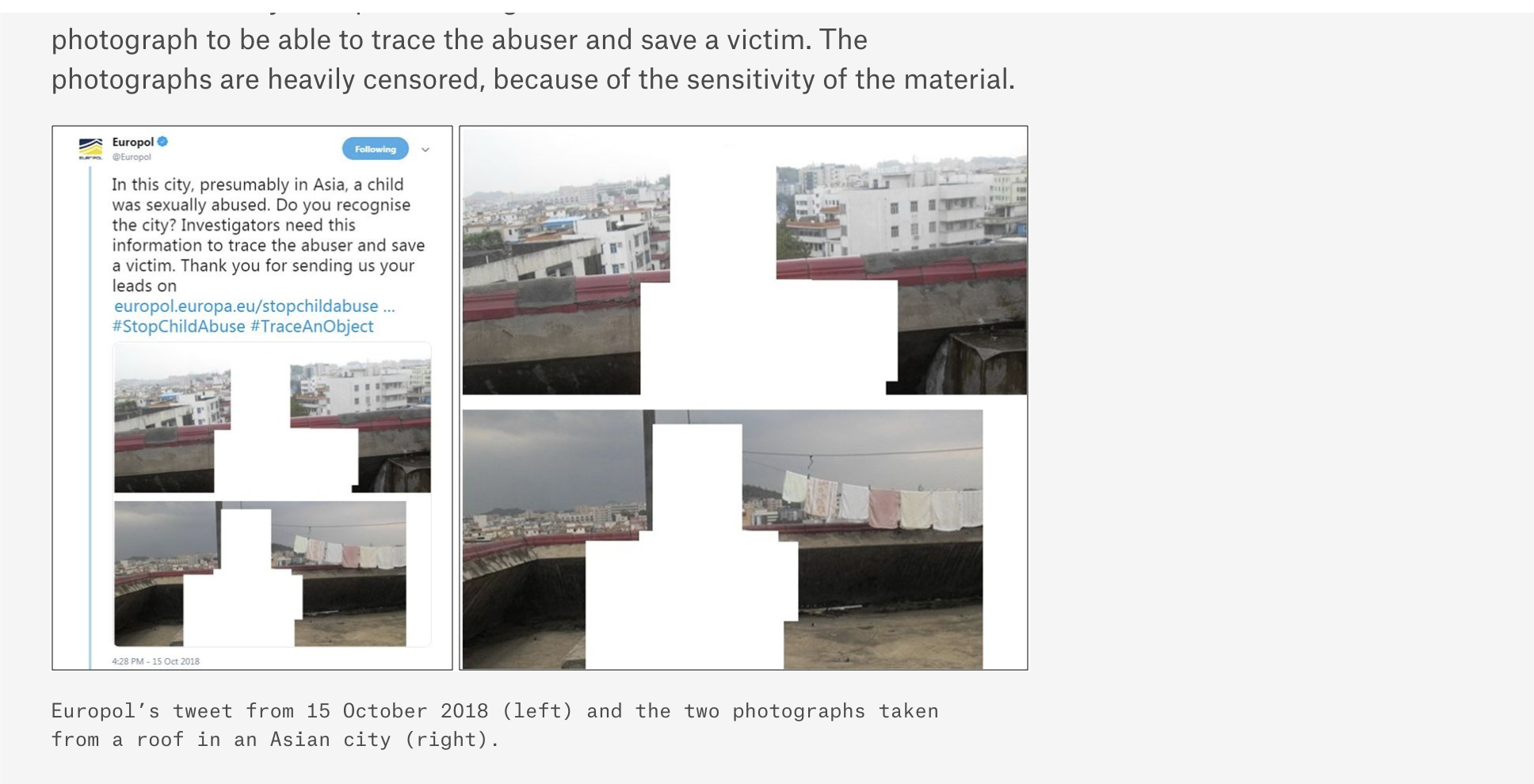
This was a very interesting article to read becuase I was suprised onnhow Europol gained geolocation data from other users on Twitter based on their feedback. Then by using current mapping data they were able to accurately identify the location. The amount of attention thats needed to the details especially when trying to find the dates of images is crazy. All of this information gathered to idenditfy something as specific as a photograph just shows how data is being used in different means.